优化用户体验是所有网络网站长期取得理想成效的关键,而 Core Web Vitals 正是实现这一目标的核心。无论您是企业主、营销人员还是开发者,通过关注网页指标,您可以量化网站的用户体验,并识别出改进的机会。
Core Web Vitals是什么?
Core Web Vitals 是 Google 提出的三大关键性能指标,用于衡量网页的用户体验。这些指标关注网页在加载过程中的性能、交互性和视觉稳定性,旨在帮助开发者提高网页质量,从而提升用户体验和搜索引擎排名。
为什么Core Web Vitals很重要?
提升用户体验:用户越来越不愿意等待缓慢加载的页面。研究表明,超过一半的用户会在网页加载时间超过三秒时放弃等待。优化 Core Web Vitals 可以显著提升加载速度和交互响应,确保用户在访问网站时获得流畅的体验。
SEO排名因素:Google 将 Core Web Vitals 纳入其搜索排名算法,优化这些指标可以提升网站在搜索结果中的排名。这对于吸引更多自然流量和提升品牌知名度至关重要。
竞争优势:在竞争激烈的市场中,提供卓越的用户体验可以帮助你脱颖而出。通过优化 Core Web Vitals,你的网站不仅能吸引更多访客,还能提高用户满意度和转化率,从而增加商业价值。
Core Web Vitals的核心定义
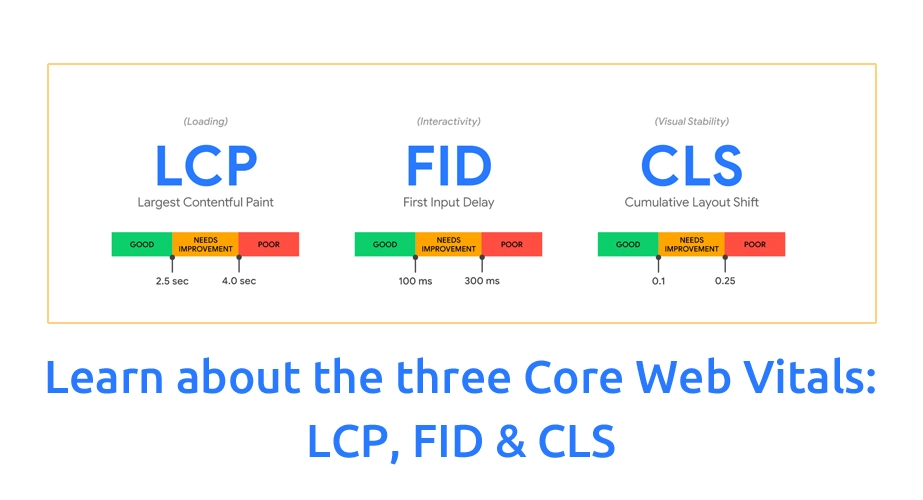
Core Web Vitals 是 Google 定义的一组关键性能指标,用于量化和评估网页的用户体验质量。这些指标专注于网页的三个核心方面:加载性能、交互能力和视觉稳定性。具体包括:
最大内容绘制(Largest Contentful Paint, LCP):衡量从页面开始加载到主要内容完成渲染的时间。LCP的理想值应在2.5秒以内。
首次输入延迟(First Input Delay, FID):衡量用户第一次与页面交互(如点击链接、按钮等)到浏览器响应这一交互的时间。FID的理想值应在100毫秒以内。
累计布局偏移(Cumulative Layout Shift, CLS):衡量页面内容的视觉稳定性,即页面元素在加载过程中是否会发生意外的位移。CLS的理想值应在0.1以内。

Core Web Vitals的测量工具
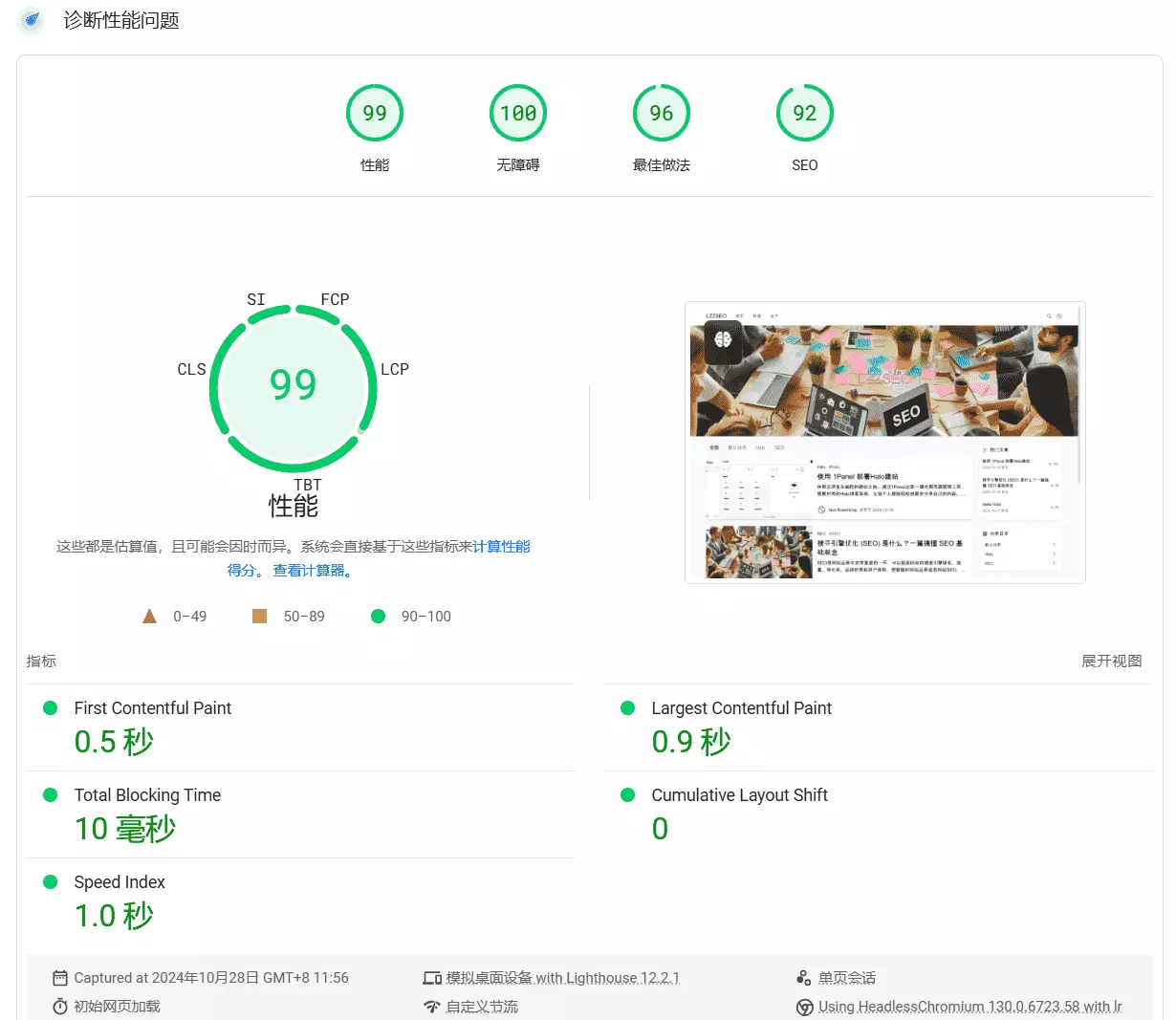
PageSpeed Insights :是由 Google 提供的一款免费工具,用于评估网站的性能并提供改进建议。该工具会分析网站的页面加载速度,并根据不同的指标为网站打分,同时还会提供详细的性能优化建议,帮助您发现潜在的性能瓶颈,改进加载速度,从而提升用户体验

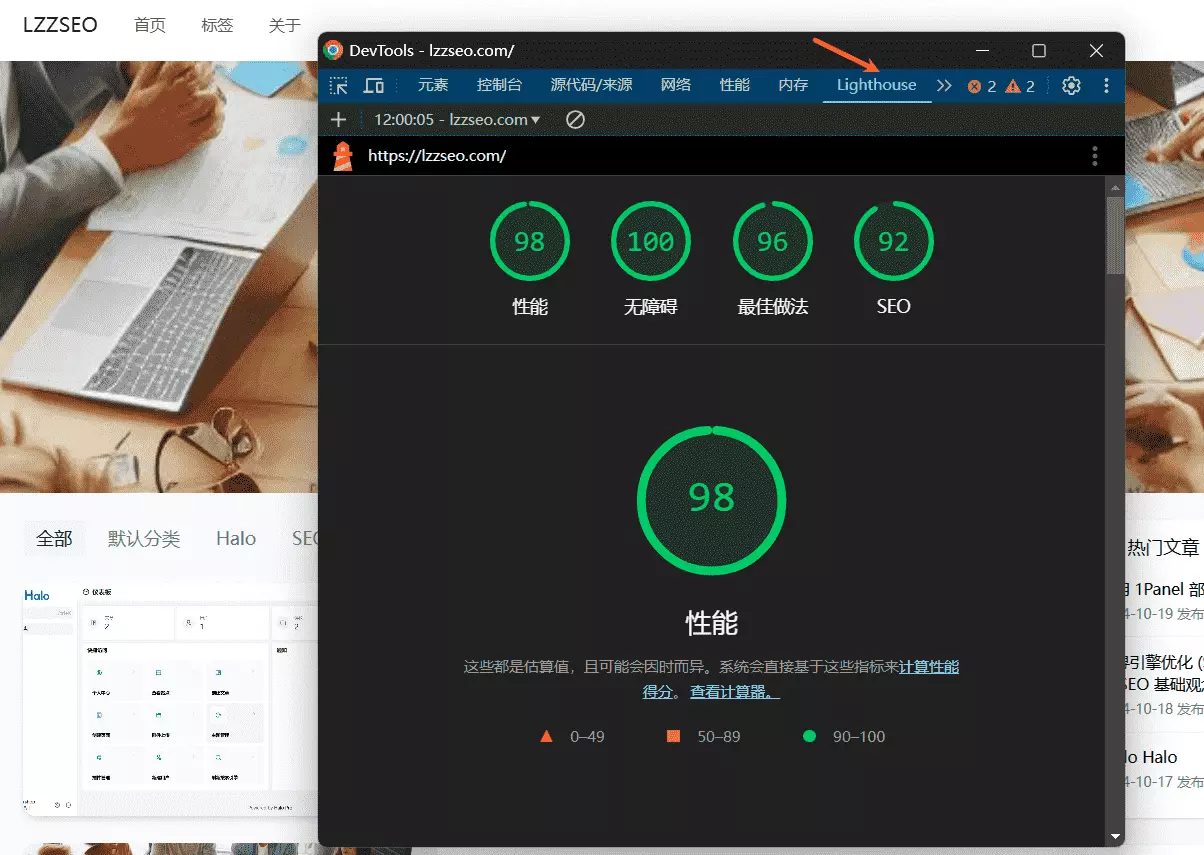
Lighthouse:Google 开发的开放原始码工具,可自动化审核网页品质,包含 Core Web Vitals 和 SEO 等。直接打开开发者工具,点选「Lighthouse」的 Tab 进行测量。

Core Web Vitals优化建议
以下指南针对如何针对每项核心网页指标优化网页提供了具体建议:
参考资料:Web Vitals



Comments